Lab 4
Zadanie 1
Skopiuj kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="units.css">
</head>
<body>
<div class="cm">cm</div>
<div class="mms">10 mm</div>
<div class="inchascm">2.54cm</div>
<div class="inchasmm">25.4mm</div>
<div class="inch">inch</div>
<div class="pxs96">96pxs</div>
<div class="pts72">72pts</div>
<div class="pcs6">6pcs</div>
</body>
</html>
style CSS:
.cm {
width: 1cm;
height: 1cm;
background-color: blanchedalmond;
}
.inchascm {
width: 2.54cm;
height: 2.54cm;
background-color: aqua;
}
.inchasmm {
width: 25.4mm;
height: 25.4mm;
background-color: antiquewhite;
}
.mms {
width: 10mm;
height: 10mm;
background-color: aliceblue;
}
.inch {
width: 1in;
height: 1in;
background-color: aquamarine;
}
.pxs96 {
width: 96px;
height: 96px;
background-color: azure;
}
.pts72 {
width: 72pt;
height: 72pt;
background-color: beige;
}
.pcs6 {
width: 6pc;
height: 6pc;
background-color: bisque;
}
-
Co możesz powiedzieć o wzajemnych relacjach pomiędzy jednostkami w CSS?
-
Dopisz do arkusza styli media query typu print, gdzie wszystkim elementom HTML ustawisz poprawnie właściwość print-color-adjust:
link na exact. Zwróć uwagę, że nie wszystkie przeglądarki
wspierają tę właściwość bez prefiksu
link.
- Wydrukuj stronę (najszybciej za pomocą Ctrl+P) za pomocą przeglądarki i zapisz ją jako pdf.
Gdyby nie użyto exact, przeglądarka usunęłaby kolory tła.
- Za pomocą linijki w przeglądarce pdf możesz sprawdzić długość 1cm oraz 1 cala (tj. zweryfikować czy odpowiada jednostce metrycznej).
- Jeżeli dysponujesz linijką, również możesz sprawdzić długość 1cm oraz 1 cala, wyświetloną na ekranie.
Zadanie 2
Skopiuj kod html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>title</title>
<style>
.parent {
font-size: 16px;
}
.child-one {
font-size: 1.5em;
}
.child-two {
font-size: 1.5em;
}
.child-three {
font-size: 2em;
}
</style>
</head>
<body>
<div class="parent">
<div class="child-one">1</div>
<div class="child-two">2</div>
<div class="child-three">3</div>
</div>
</body>
</html>
- Zmień rozmiar czcionki w klasie parent na 20px, jaki dało to efekt?
- Dodaj nadrzędnemu elementowi div kolejny element div, któremu ustawisz width: 5em i obramowanie. W narzędziach deweloperskich zobacz jaki jest rozmiar elementu.
- Przenieś element div utworzony w punkcie 2. jako dziecko elementu o klasie „child-one”. Jaki jest teraz rozmiar elementu w pikselach?
- Ponownie przenieś ten element, tym razem jako dziecko elementu o klasie „child-three”. Jaki jest teraz rozmiar elementu w pikselach?
- Zmień wszystkie jednostki em na rem. Jak zachowują się tym razem elementy w sytuacjach z punktów 2.-4.?
- Dodaj regułę, w której ustawisz font-size elementowi html na 24px; jednocześnie dopisz elementowi div o klasie „parent” tekst parent. Jaki dało to efekt?
Zadanie 3
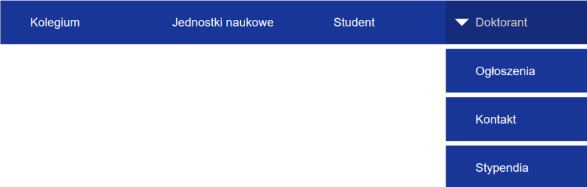
Utwórz następujący pasek menu:

Do utworzenia strzałek użyj pseudo-elementu ::after w którym:
- Właściwość content ustawisz na pustą treść
- Właściwość border ustawisz tak by ramka była szeroka na 10px oraz przezroczysta
- Za pomocą właściwości border-top w kolorze białym utworzysz strzałkę w odpowiednim kierunku
- Wykorzystując właściwość position oraz top, left odpowiednio ustawisz miejsce elementu Pozycja
Zadanie 4
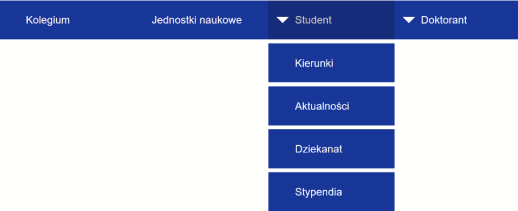
Rozbuduj menu tak by po najechaniu na element pojawiały się następujące opcje, natomiast po zabraniu kursora znikały.

Elementy tworzące pod-menu mogą być wyświetlone jako elementy blokowe oraz początkowo mieć ustawioną właściwość opacity na wartość 0. Po najechaniu myszą elementy zmieniają opacity na 1.
Zadanie 5
Zmodyfikuj reguły CSS, aby w jak najprostszy sposób można było utworzyć menu składające się z kolejnych rozwijanych menu. Zredukuj liczbę reguł css na tyle ile to możliwe.

Zadanie 6
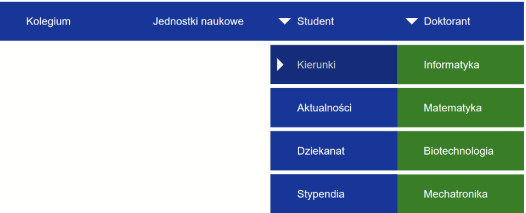
Utwórz opcję dodania kolejnego menu rozwijanego z lewej lub prawej strony w zielonym kolorze.

Zapoznaj się z dokumentacją: menu A następnie dodaj odpowiednie właściwości tak aby elementy niewidoczne nie blokowały wyboru opcji Informatyka w utworzonym menu. Bez tych właściwości obecne menu po najechaniu na informatyka może pokazywać opcję z menu Doktorant.
Zadanie 7
Korzystając z dokumentacji Ułożenie treści Czyszczenie
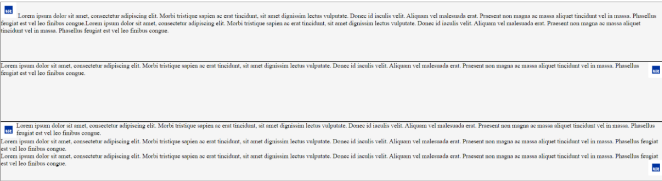
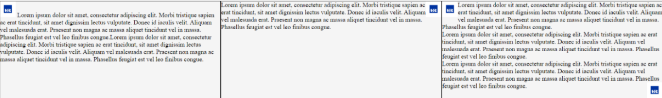
- odwzoruj następujący układ treści:
 Dla uściślenia: wykorzystano element article, który zawiera elementy
section. Elementy section są obramowane i posiadają kolor tła whitesmoke.
Rozmiar zdjęcia ustalono na 40x40px. Elementom section ustawiono heigth
150px.
Tekst lorem ipsum wykorzystany w przykładzie:
Dla uściślenia: wykorzystano element article, który zawiera elementy
section. Elementy section są obramowane i posiadają kolor tła whitesmoke.
Rozmiar zdjęcia ustalono na 40x40px. Elementom section ustawiono heigth
150px.
Tekst lorem ipsum wykorzystany w przykładzie:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est
laborum.
- Następnie spróbuj za pomocą float uzyskać 3-kolumnowy układ treści. W tym celu dopisz elementom section float:left i width: 33%. Jaki jest tego efekt?
- Czy usunięcie height: 150px rozwiązało problem?
- Aby zobaczyć, że istnieje dużo lepszy sposób na uzyskanie tego efektu niż użycie float, usuń elementom section float: left i width: 33% natomiast dopisz elementowi article display: flex. Efekt powinien być następujący.

Z uwagi na złożoność flexa zostanie on dokładnie omówiony w kolejnej instrukcji; tutaj ma on głównie znaczenie pokazowe.
Zadanie 8
Wykorzystując media query:
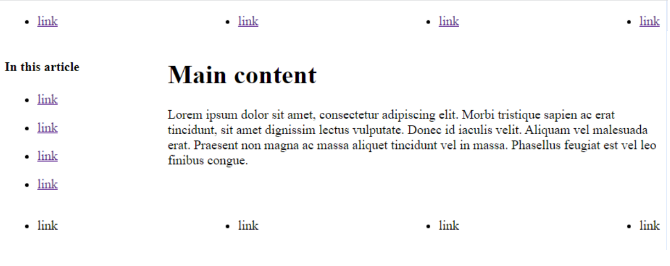
- ustal taki układ dla dużych ekranów (umownie powyżej 768px szerokości)

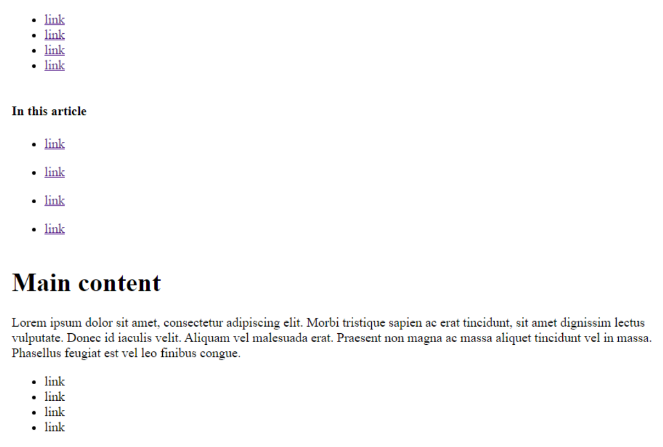
- ustal taki układ dla małych ekranów (umownie poniżej 768px szerokości)

Zadanie 9
Za pomocą @layer utwórz 3 warstwy CSS: pierwsza, druga i trzecia; nadaj im taką samą kolejność. Ustaw kolor czcionki odpowiednio na czarny, czerwony i niebieski dla elementu section w każdej warstwie. Następnie utwórz poprawny dokument HTML i utwórz element section.
- Jaki kolor czcionki jest aktywny? Czy wiesz dlaczego tak jest?
- Poza warstwami ustaw kolor czcionki na zielony dla section. Zaglądnij do narzędzi deweloperskich i zobacz na kolejność reguł stylowania.
- Utwórz zewnętrzny arkusz CSS: external.css, gdzie utworzysz warstwę o nazwie zerowa. Niech ustawi ona kolor czcionki section na brązowy. Zaimportuj ten arkusz do bieżącego za pomocą @import. Niech będzie to pierwsza instrukcja w CSS. Jaką kolejność przyjęła domyślnie warstwa zerowa?
- Deklarację z kolejnością warstw przenieś tym razem przed @import i ustaw warstwę zerowa jako najważniejszą.
- W warstwie pierwszej dodaj !important do wartości color.
- Do external.css poza warstwą zerowa ustaw kolor section na żółty. Która w hierarchii kaskady jest ta definicja?
Zadanie 10
Zadanie 10. Element section z poprzedniego zadania kolejno:
- Obróć o 10 stopni.
- Przeskaluj 200%.
- Rozmaż (blur)
- Ustaw kolor czcionki na półprzeźroczysty niebieski.
- Ustaw mu padding jako 1em – 5px; Wykorzystaj funkcje CSS.